Всем, кто пишет тексты, следует понимать: нужно не только донести свою мысль, но и оформить текст так, чтобы его дочитали до конца. Как это сделать?
Читателям важен не только смысл, но и внешний вид текста. Верстка и дизайн нужны для повышения функциональности и читабельности текста, а не для красоты. Форматирование текста влияет на восприятие контента: если он оформлен неопрятно, то читатель с меньшей вероятностью этот текст прочтет.
Рассказываю о главных принципах верстки, которые улучшат внешний вид и читабельность любого текста: какие шрифты выбрать, как работать с выравниванием, кернингом, интерлиньяжем и как правильно переносить строки.
Базовые принципы дизайна
Чтобы сделать текст читабельным, важно использовать четыре основополагающих принципов дизайна — контраст, повторение, выравнивание и приближенность. Они работают везде: от картинок в интернете до элементов интерьерного декора, но в этом разделе мы покажем, как их использовать применительно к тексту.
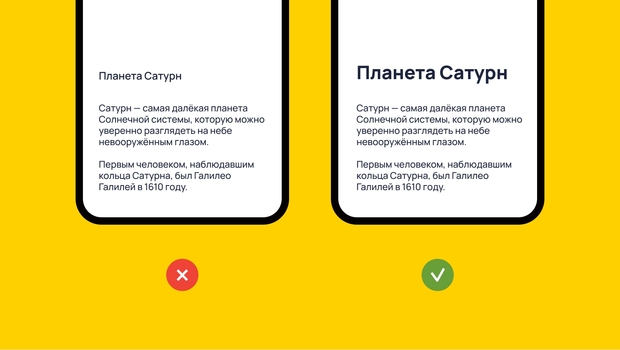
Контраст важен для привлечения внимания читателей. Он заставляет человека взглянуть на страницу, и позволяет яснее донести информацию для читателя. Например, по контрасту строк мы понимаем, где заголовок, а где основной текст.

Повторение визуальных элементов структурирует текст. Например, если вы будете форматировать все подзаголовки по-разному, читателю будет сложнее понять, что есть что. Дублируйте цвета, шрифты и отступы, чтобы улучшить восприятие целостности текста у читателя.
Выравнивание делает текст аккуратным. Ни один элемент текста не размещается на странице произвольно.

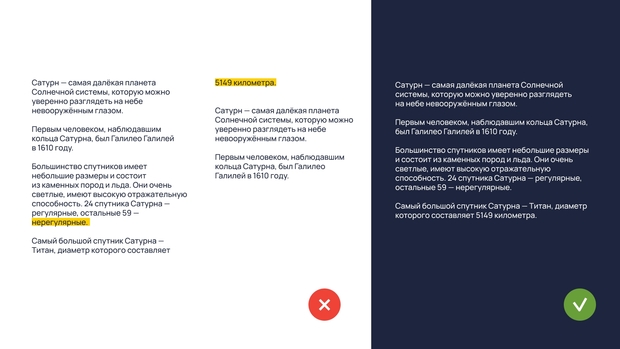
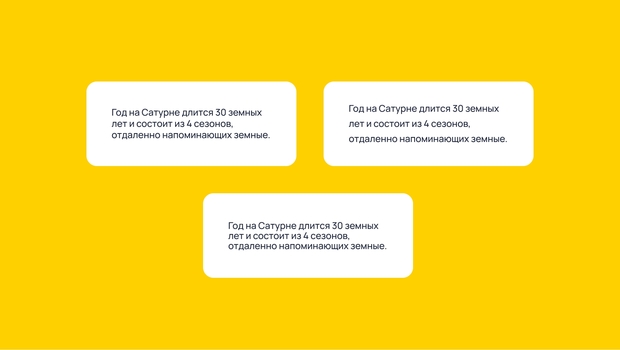
На этой картинке соблюдены принципы контраста, повторения и выравнивания — текст предсказуемый и понятный.
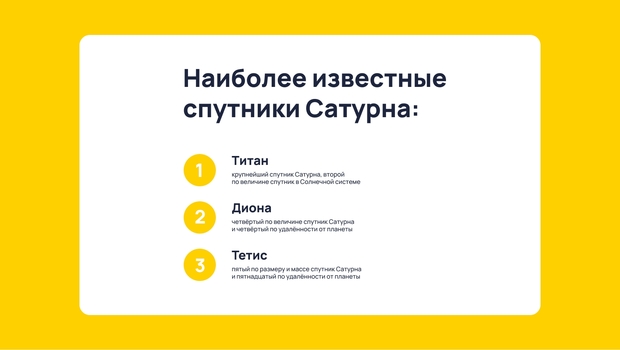
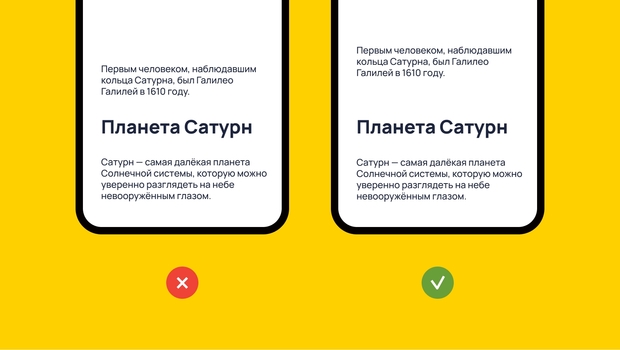
Приближенность тоже помогает структурно организовать информацию. Принцип такой: связанные друг с другом элементы группируются. Элементы или их группы, которые друг к другу не относятся, находятся отдельно.

Благодаря принципу приближенности читатель сразу понимает, как визуально организован текст: например, какие абзацы связаны друг с другом или какие заголовки относятся к тому или иному фрагменту текста.
Выбор шрифта
К выбору шрифта стоит отнестись серьезно, потому что по нему формируется первое впечатление от текста. Даже если вы написали важную информацию, человек вряд ли ее прочтет, если сделать это затруднительно.
Размер текста называется «кегль». Для распечатанного на бумаге документа лучше использовать 12 кегль для основного текста, а для текста на экранах и мониторах — от 15 до 20 пикселей — им соответствует 11-15 кегль.
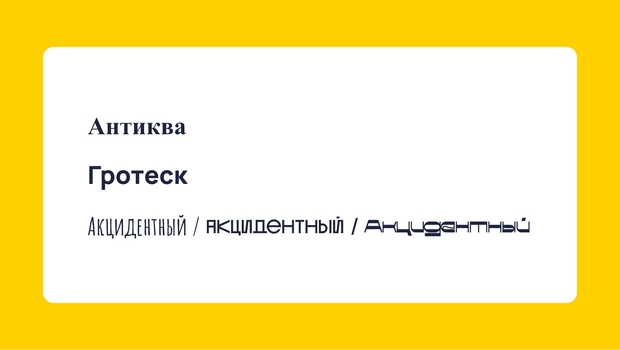
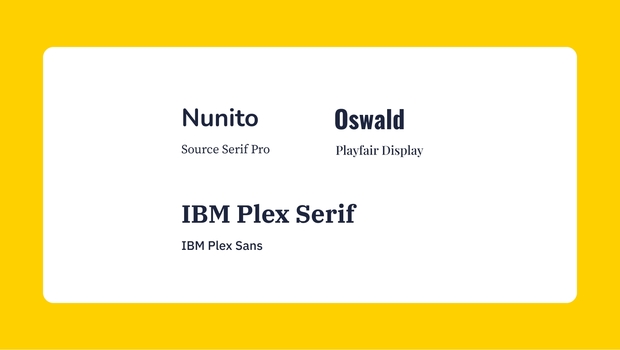
Шрифты делятся на три вида: антиква, гротеск и акцидентные.
Антиква — шрифты с засечками: они придают тексту строгий внешний вид. Например, Times New Roman и Georgia.
Гротеск — шрифты без засечек — легкие и неофициальные. Например, Arial, Roboto и Montserrat.
Акцидентные шрифты — декоративные шрифты. Сюда входят, например, рукописные и пиксельные шрифты, шрифты, имитирующие славянскую письменность, шрифты в готическом стиле.

Лучше использовать стандартные шрифты и не экспериментировать с акцидентными, чтобы не переборщить и не усложнить восприятие текста читателями. Недизайнеру в тексте вполне достаточно антиквы и гротеска.
Ограничитесь в тексте двумя шрифтами — шрифтовой парой. Например, хорошо смотрится сочетание шрифта с засечками для заголовков и шрифта без засечек для основного текста. Для подбора шрифтовой парой можно воспользоваться специальными сервисами. Например, Fontpair — там есть много уже подобранных шрифтовых пар. Или Fontjoy — можно самостоятельно выбрать и сравнить шрифты для заголовка, подзаголовка и основного текста.

Выравнивание текста
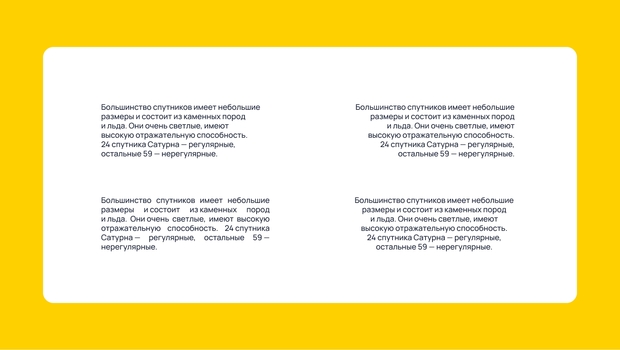
Выравнивание бывает четырех видов: по ширине, по центру, по правой и левой стороне. Для сохранения целостности страницы выберите один элемент — например, заголовок или первое слово — и выравнивайте остальные объекты по его краю.
- Выравнивание по ширине делает текст предсказуемым и понятным. Но если слов в абзаце слишком мало, между ними образуются большие дыры — это портит внешний вид текста и усложняет чтение. Еще важно иметь в виду, что текст с выравниванием по ширине трудно читать людям, страдающим дислексией.
- Выравнивание по центру помогает автору сделать акцент на фразе, поэтому оно подходит для заголовков и цитат. Такое выравнивание лучше не использовать для больших текстов — из-за рваных строк читать его будет сложно.
- Выравнивание по левому краю часто используется и для веб-страниц, и для печати. Благодаря ему текст выглядит аккуратно и легко читается. Но есть и недостатки: такой текст занимает больше места, чем тот, который выровнен по ширине. Иногда висячие строки в нем сильно заметны.
- Выравнивание по правому краю помогает автору сделать акцент на маленьком фрагменте текста, но не подходит для больших текстов из-за рваного левого края.

Длина строки и переносы
Правило переноса строк в большей степени важно для печатных носителей, чем для электронных устройств. Если вы пишете текст для веб-страниц, не зацикливайтесь на правилах переноса строк — текст будет выглядеть по-разному в зависимости от размеров экранов.
Висячие строки — это традиционный типографский термин. Если последняя строка абзаца включает меньше семи символов, она называется «вдовой». Если последняя строка абзаца заканчивается на следующей странице или колонке, она называется «сиротой», потому что выглядит оторванной от текста.

Чтобы избавиться от «вдовы» или «сироты», перепишите текст: добавьте или удалите пару слов. Можно увеличить или уменьшить интервалы между буквами, словами или строками. Или даже поменять поля файла: чтобы избавиться от таких строк, сделайте поля шире или уже.
Длина строки зависит от размера шрифта и текста. Чем меньше текст и кегль, тем короче строка. И наоборот: для больших объемов текстов и больших кеглей необходима длинная строка. Оптимальная длина строки — от 30 до 75 символов.

Интерлиньяж
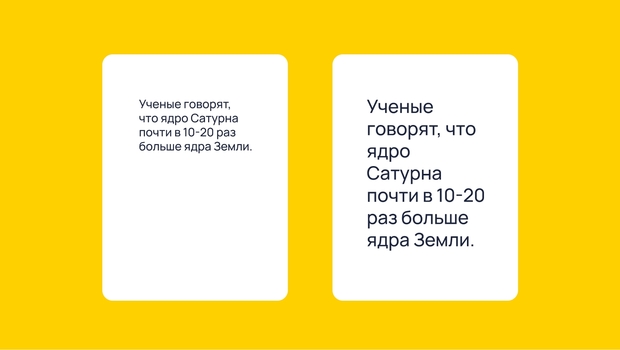
Интерлиньяж — это межстрочный интервал. Если интервал слишком большой — текст воспринимается отдельными кусками, если маленький — слова налипают друг на друга. И то, и другое ухудшает читабельность текста.
Значение оптимального интерлиньяжа — это кегль шрифта, умноженный на 1,2-1,3. Например, для кегля 12 pt подойдет интерлиньяж со значением 15-16 pt.

Кернинг
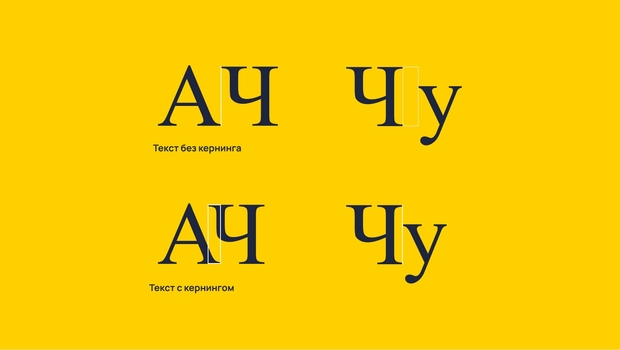
Кернинг — это изменение расстояния между конкретными символами.

В часто используемых и популярных шрифтах интервал между символами уже выставлен, поэтому вам не придется менять его вручную. Но если вы используете нестандартные шрифты или хотите визуально разнообразить текст, обратите внимание на буквы в словах: бывает так, что некоторые пары букв стоят слишком близко или далеко в сравнении с другими. Часто такое случается с буквами А, К, Л, Ф, О, Г, Ж, Х, У, Т.
Кернинг активно используются в леттеринге, логотипах и заголовках. Это акцентные элементы, поэтому в них особенно важно создать зрительно более равномерное и единообразное расположение символов.
Чем крупнее текст, тем важнее отрегулировать интервалы между символами. Иначе можно испортить читабельность текста.
Вместо вывода
Вместо вывода расскажу о распространенных ошибках и способах их избежать:
- Не используйте заглавные буквы для текста, на который читателю нужно обратить внимание и подчеркивание. Фразу «ВНИМАНИЕ, ВАЖНАЯ ИНФОРМАЦИЯ» читать сложно. Лучше выделить такой текст жирным начертанием, увеличить кегль или поменять цвет.
- Ставьте только один пробел между точкой и новым предложением. Не добавляйте пробел перед знаками препинания — он ставится только один раз после них.
- Создайте иерархию в тексте: выделяйте заголовки и подзаголовки кеглем, который больше основного текста.
https://www.e-xecutive.ru/