Создатель платформы Tilda Publishing — о новом способе рассказывать истории в интернете.
Никита Обухов
Интернет — это прекрасная среда, которая позволяет очень круто рассказывать и доносить мысли и чувства. Мы все еще учимся жить в ней и осваиваем новые форматы. Я думаю, что скоро настанет новая эпоха — цифрового сторителлинга. Это как золотой век русской литературы — только в интернете. Диджитал сторителлинг — довольно благородный формат, это навык — как красивая, связная речь.Изначально тексты публиковались в интернете по аналоговому принципу: материал помещался на страницу, разбивался на параграфы, снабжался несколькими фотографиями. Поняв, что разбираться в неоформленных простынях никто не хочет, многие редакции отказались от большого формата в пользу небольших новостей. В целом, механика чтения в интернете сильно изменилась. В связи с тем, что увеличился поток информации с появлением социальных сетей, мы научились фильтровать контент и читать избирательно — но мы все еще хотим читать.
Cкоро настанет новая эпоха — эпоха цифрового сторителлинга. Это как золотой век русской литературы, только в интернете.
В конце 2012 года, на волне популярности iPad, редакции стали переосмыслять будущее читательского опыта. У дизайнеров и издателей новой эпохи сформировались свои стандарты, объединенные общим названием Digital Storytelling. Многие экспериментировали со специальными версиями своих изданий для планшетов, но наибольшим успехом оказался новый формат сторителлинга — интерактивная история Snowfall редакции New York Times совершила революцию в интернет-паблишинге, и создала новый стандарт подачи контента.
Мне бы хотелось развивать и обучать этому формату других. Наша задача — создание глобального комьюнити сторителинга. Создавая «Тильду», мы поставили себе цель дать людям простой инструмент, для того, чтобы они могли рассказывать свои истории. Эта платформа помогает создавать контентно-ориентированные проекты и публиковать их в интернете. Работая над собственной платформой и изучая формат, мы сформулировали основные правила, которые помогают в работе над визуальными историями.
Материал Snowfall редакции New York Times набрал 80 тысяч лайков, а его название стало нарицательным для всех статей такого типа.
Как рассказать интересную историю?
1
Контент — это главное
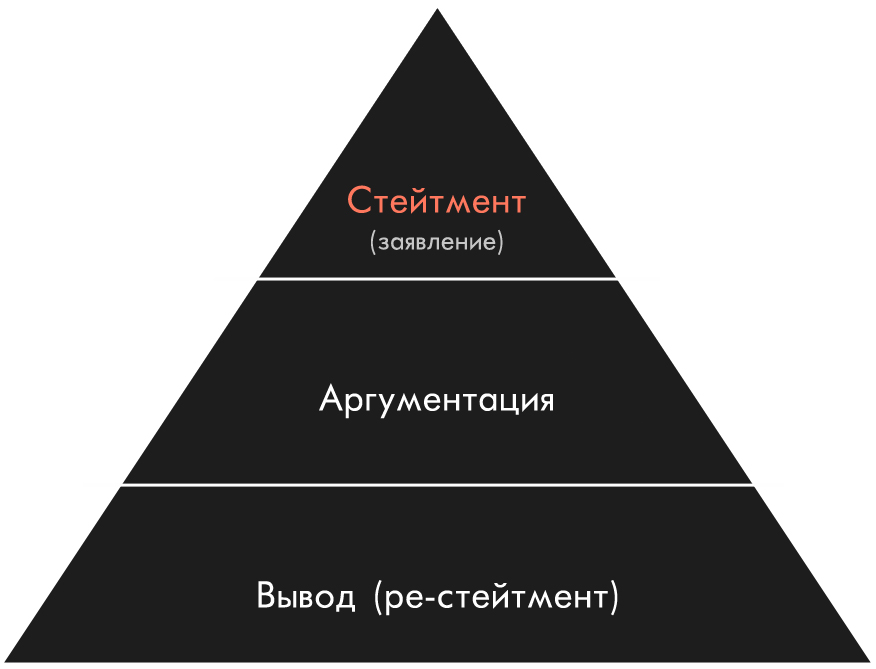
Хороший материал должен быть интересен и полезен читателю. Подумайте, что ценного и нового человек получит от прочтения вашего материала. Чтобы составить хорошо усваиваемый рассказ, пользуйтесь пирамидой информации. Когда сюжет спроектирован, подумайте о том, что может его дополнить и помочь раскрыть тему. Наличие нескольких точек зрения и разных контекстов всегда идет на пользу. Хороший контент, прямая речь эксперта и качественное визуальное оформление дадут в сумме интересный и исчерпывающий материал.

2
Будьте исследователем
Именно глубокая проработка темы отличает хорошую историю от поверхностной. Существуют понятия первичного и вторичного исследования, которым должен заниматься каждый, кто рассказывает историю в интернете. Любой дизайнер или редактор, работая над материалом, должен уметь быстро погружаться в тему.
3
Найдите красивые картинки
Сторителлинг — это как кино, которое играет, пока ты скроллишь. Именно визуальная часть помогает передать атмосферу, раскрыть тему и погрузить пользователя в контекст. Подумайте, что могло бы помочь вашей истории раскрыться. Это может быть, например, фотосессия, эмбиент-видео, иллюстрация или инфографика. Начиная оформлять историю, сразу же озадачьтесь вопросом создания визуального контента.
По часовой стрелке: Наука Своими Руками, Glitter In The Dark, A Game Of Shark And Minnow, Machines For Life
4
Прорабатывайте заголовки
Заголовок должен быть говорящим. Хороший заголовок вызывает интерес и обозначает тему статьи, без провокации и искажения ее сути. Для конверсии хорошо работают заголовки с цифрой, заголовки-вопросы, и стейтменты. Для жанра интервью очень хорошо работает вынесенная в заголовок хлесткая цитата. Например — «Весь дискурс терроризма направлен на установление госконтроля»: интервью с Йонасом Стаалом».
«Владимир Кличко — сильнее всех в EBU»
Каламбуры в заголовках, которые были популярны с середины нулевых, в последнее время стали считаться моветоном (например, обзор холодных летних супов: «Окрошка моя, я по тебе скучаю»).Всегда будут популярны заголовки с цифрой (которые продиктованы жанром подборки или листинга): «25 мест в России, где очень весело живется», «20 фотографий о том, как весело быть детьми». Есть и совсем желтые варианты — «Эта тренировка на 9 минут заменит полноценное занятие в спортзале». Тут важно найти баланс между привлекательностью заголовка и его провокационностью, потому что никто не любит обманутых ожиданий.
5
Проектируйте несколько слоев чтения
Существует два типа чтения: первое — линейное. Сначала идет оценка материала, затем — чтение текста по порядку. Традиционный вариант. Второе — кросс-чтение (скимминг): чтение идет только по заголовкам, врезам и так далее. Плюс, если попадается что-то интересное, внимание останавливается на тексте.Важно учитывать чтение второго типа. Позаботьтесь о том, чтобы структура материала считывалась без проблем даже беглым взглядом.
6
Думайте паттернами
Накопленный дизайнерами опыт показывает, что есть наиболее подходящие способы доносить разные типы информации. Понятие «дизайн-паттерн» подразумевает определенный элемент, или группу элементов, повторяющуюся на множестве сайтов для одной и той же цели. Например, из десятка разных способов оформлять прямую речь, со временем выживают два-три самых успешных.

Паттерн оформления заголовка: раздел, заголовок, лид.
Посетив пару десятков современных сайтов, внимательный зритель без труда выделит характерные паттерны оформления обложек, галерей, перечисления фишек, призывов к действию.Дизайн-паттерны можно и нужно использовать в своей работе, адаптируя их под собственный контент и стиль.
7
Избегайте монотонности
Подумайте, что и в какой последовательности увидит читатель. Подача материала должна быть разнообразной. Хороший паттерн, примененный 10 раз подряд, может мозолить глаза почти так же, как простыня текста. Посмотрите, к примеру, как выкручиваются дизайнеры Apple: имея всего один объект, они нашли 9 способов показать его по-новому.

8
Единство и контраст
Используйте большие отступы между блоками. Не бойтесь воздуха, дайте информации дышать. Когда тексту отведено большое пространство, он раскрывается и становится читаемее.Не переборщите с дизайном и цветом — обилие стилей перетягивает внимание и мешает усвоению информации. Развивайте в себе аскета.

Каждый раз, используя тот или иной прием оформления, следите за тем, чтобы он всегда служил одной функции. Например: придумайте по одному стилю (размер+начертание+межстрочное расстояние) для заголовка, вреза, и подписей к картинкам, и работайте только с ними. Добавлять новые стили можно по необходимости — при появлении новых сущностей.
9
Найдите подходящую тональность
Хорошо учитывать культурный контекст шрифтов. Например, в материале про Нью-Йорк будет логично смотреться Helvetica (используется в городской навигации, отражает идеологию модернизма), а про Венецию — Bodoni (один из старейших итальянских шрифтов, до сих пор широко применяемый дизайнерами).Для хорошо оформленной статьи вполне достаточно одного шрифта. Допустимо также использование двух шрифтов — это создает эффектный контраст.

Характер шрифта влияет на тон высказывания.
10
Позаботьтесь о шэринге
Не забывайте поставить социальные кнопки. Лучше использовать так называемые «залипающие» кнопки, которые остаются в поле зрения при скроллинге страницы.Возможно вы захотите использовать мотивирующий текст (call to action) в комбинации с шэрами. Именно на основе бейджика в ленте фейсбука или на сайте СМИ люди решают, будут они смотреть материал, или нет.
ПОДУМАЙТЕ ЕЩЕ РАЗ НАД ЗАГОЛОВКОМ СТРАНИЦЫ. СДЕЛАЙТЕ ЕГО ВИРАЛЬНЫМ. ИСПОЛЬЗУЙТЕ КРАСИВЫЕ КАРТИНКИ, ПИШИТЕ ИНТЕРЕСНЫЙ ЛИД, И ПРОВЕРЯЙТЕ БЕЙДЖ С ПОМОЩЬЮ FACEBOOK DEBUGGER.
