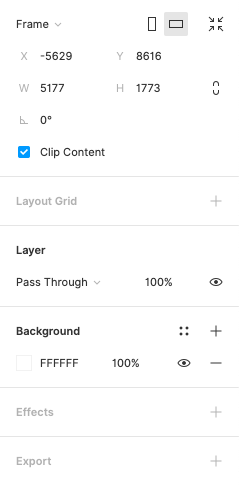
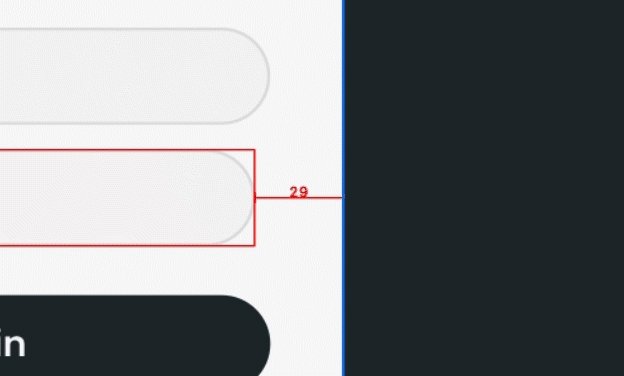
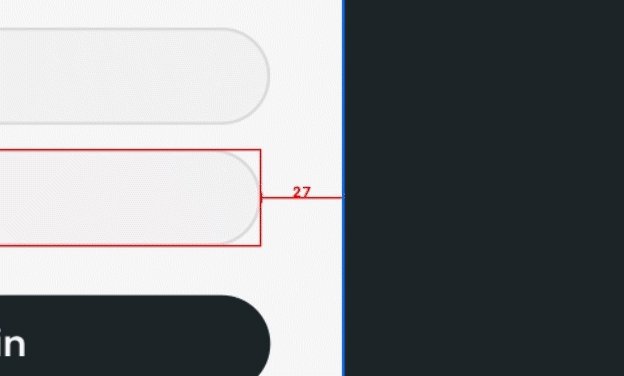
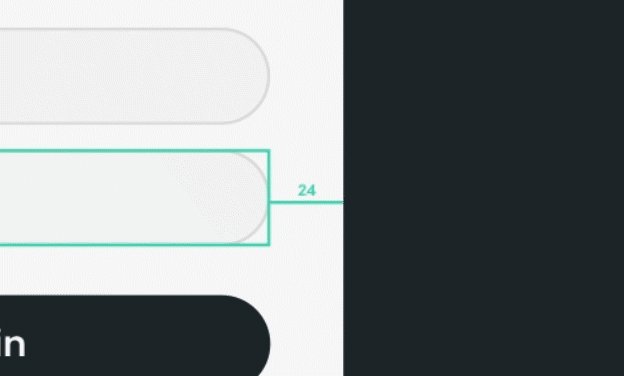
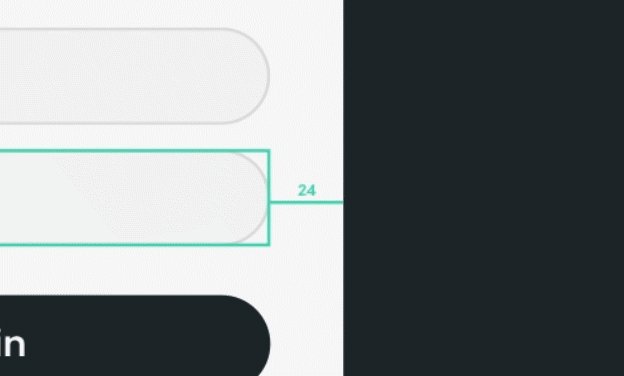
Весна идёт, весне — дорогу! Самое время принарядиться, а, возможно, и вовсе сменить имидж, что и решила сделать Figma, обновив свой интерфейс. Теперь он стал гораздо минималистичнее — вплоть до того, что у полей ввода исчез какой-либо контур. Не слишком удобно, учитывая мелкоту всех элементов интерфейса, которая осталась прежней.

Ещё одно спорное решение — внешний вид полей ввода в нулевом состоянии, теперь они выглядят заблокированными. Весенний look может быть лучше, Figma, попробуй примерить что-нибудь ещё? ;–)

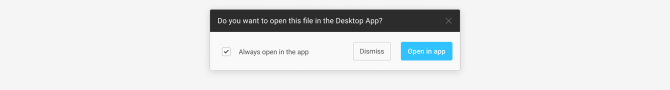
Но есть и пара хороших новостей для пользователей десктопной версии: теперь можно настроить способ обработки ссылок — всегда открывать проекты в браузере, или же сразу в приложении.

У пользователей Mac появился переключатель цветового пространства между профилем монитора и sRGB. Аналогичная фича для Винды на подлёте.
Продолжая разговор об обновлениях: Invision Studio — теперь и на Windows!

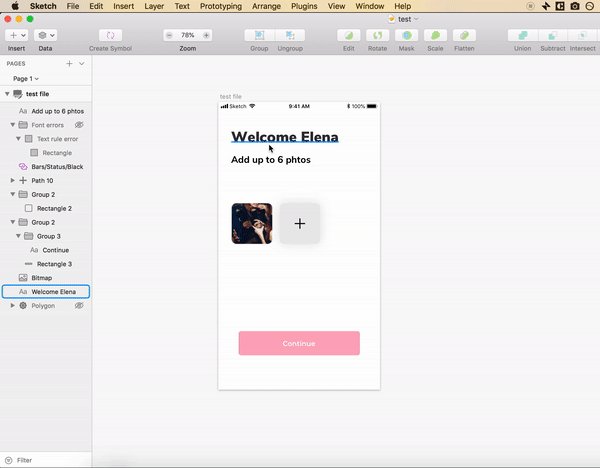
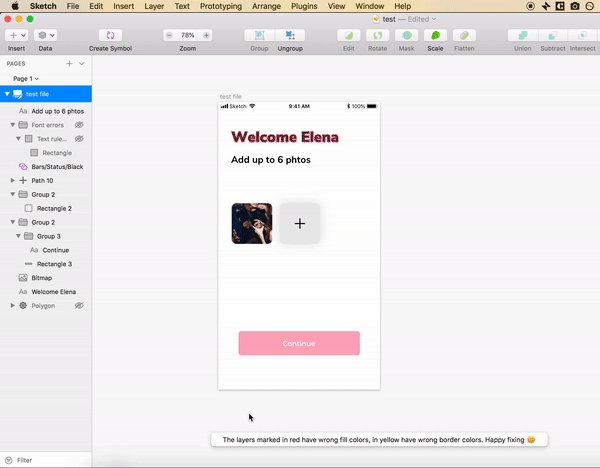
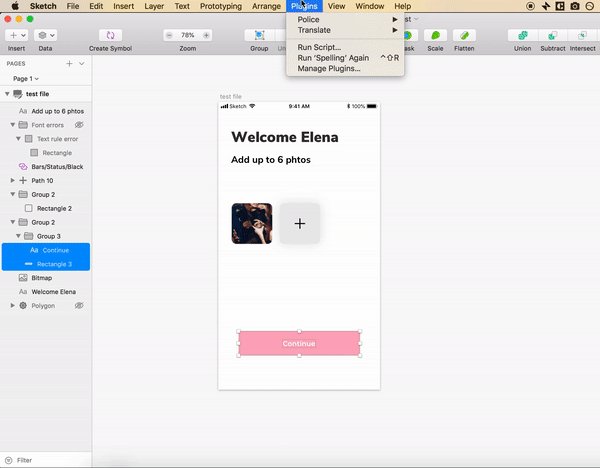
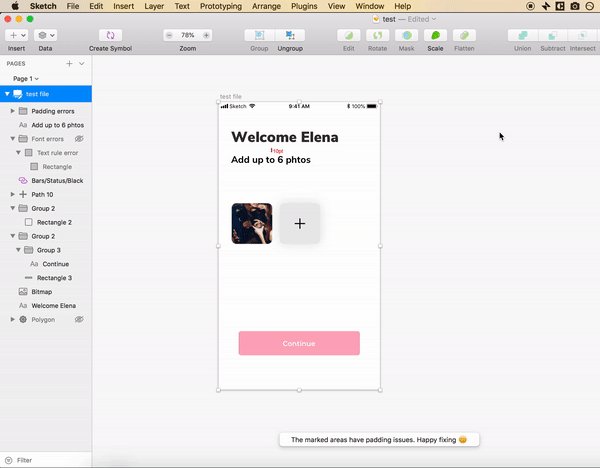
Не плагины для Sketch, а мечта перфекциониста
Cозданный адептом 8pt Grid, Method пристально следит за объектами и отступами, помогая соблюдать кратность их размеров.

Sketch Lint: линтинг на службе у дизайнера. Плагин проверяет типографику, цвет и отступы на соответствие заданным параметрам дизайн-системы, выделяя несостыковки и предлагая возможные решения. Помимо всего прочего, Sketch Lint умеет определять степень контраста между текстом и фоном, оценивая читабельность и доступность дизайна. Бомба!

Горсть полезных штук
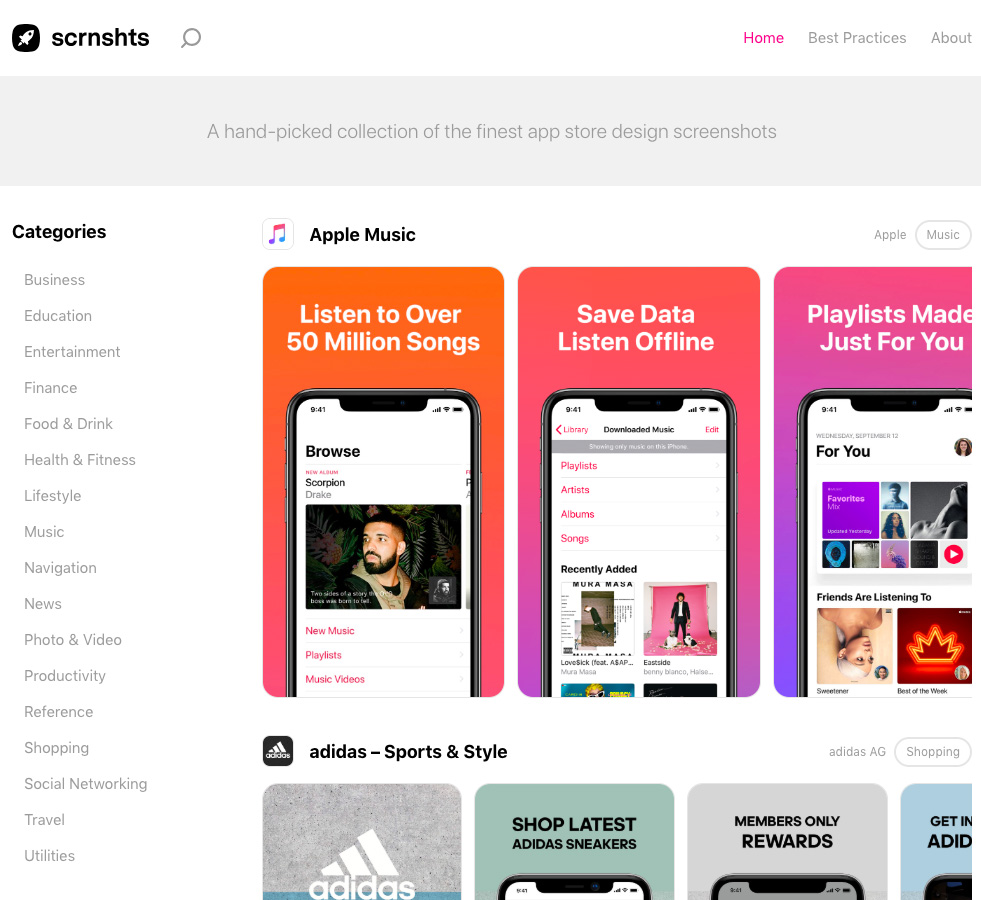
Перенимаем опыт лучших: scrnshts — разбитая на категории коллекция скриншотов наиболее популярных приложений App Store.
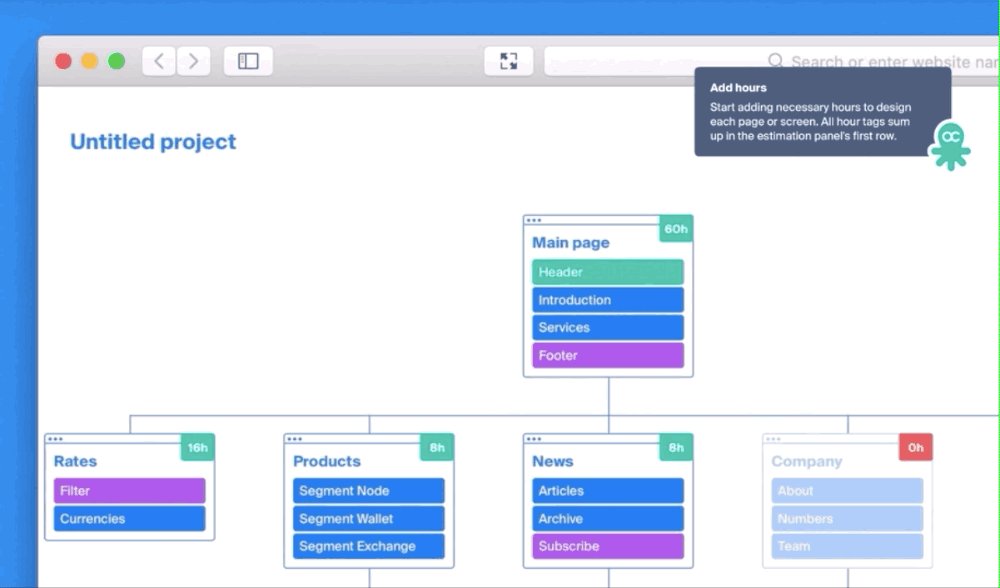
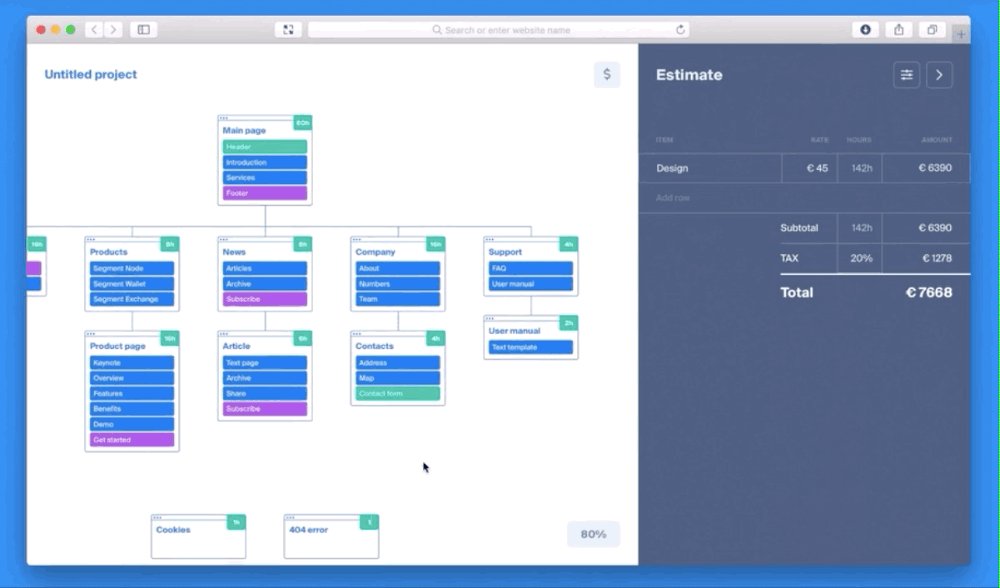
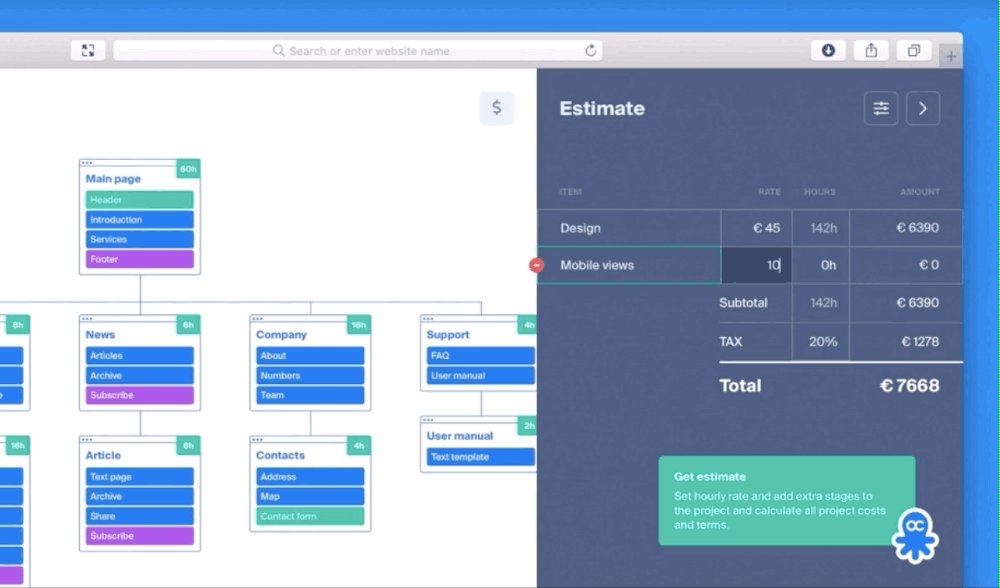
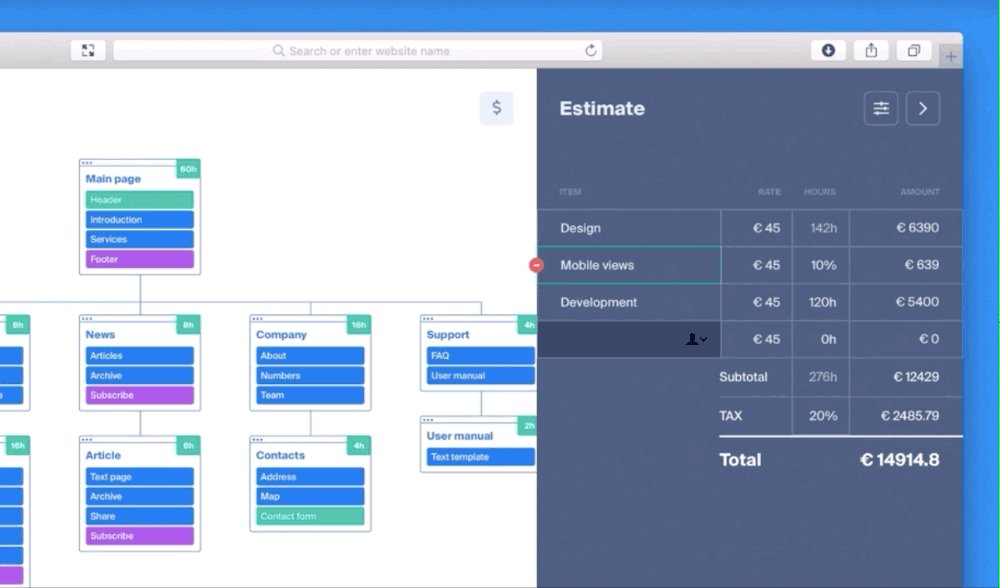
Убить двух зайцев одним выстрелом: Octopus позволяет создавать подробные и наглядные карты проекта, параллельно рассчитывая его стоимость. Удобная штука.

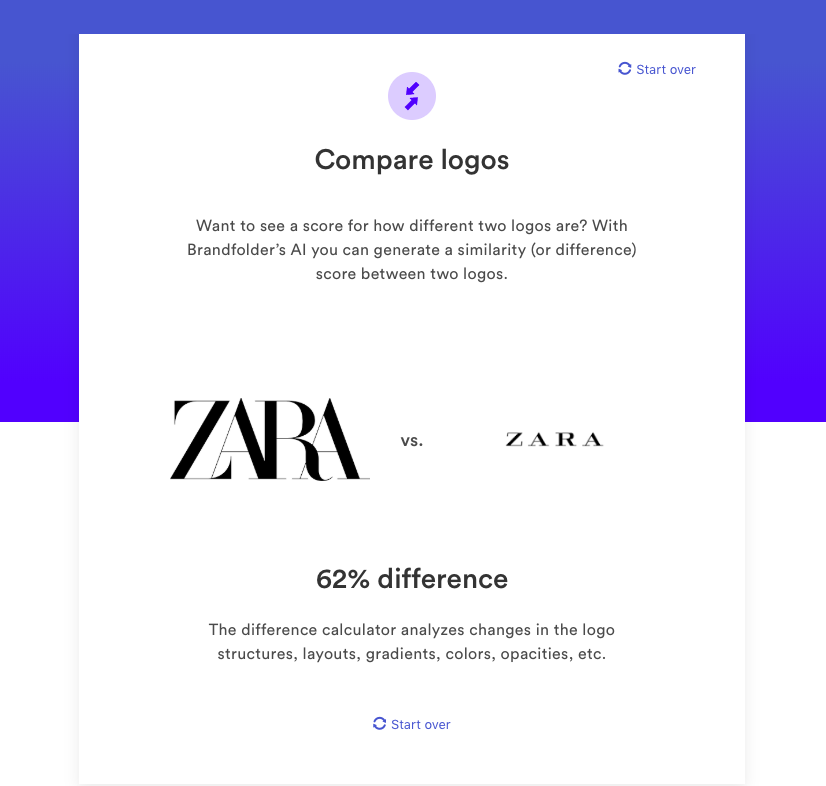
Workbench Suite — это набор простых инструментов: конвертер файлов, нарезка изображений нужных размеров, создание цветовой палитры из фото, извлечение метаданных и другие полезные вещи. Бонусом идёт искусственный интеллект, который оценивает степень различия между логотипами.

Чтобы провести UX-тестирование сайта с использованием eye tracking, уже не понадобится специальная техника. Достаточно iPhone и приложения Hawkeye: оно отслеживает взгляд пользователя, составляет тепловые карты, определяет фокусные точки и их приоритетность. Разумеется, на подобную магию способны только телефоны последних поколений.

Ранее в сериале:
https://www.cossa.ru